Saber uses the file-system as the router API. Files with .js, .vue or .md extension inside ./pages folder will automatically become web pages, .js and .vue pages are treated as Vue components, .md files will also be converted to Vue components internally.
Try this pages/index.md:
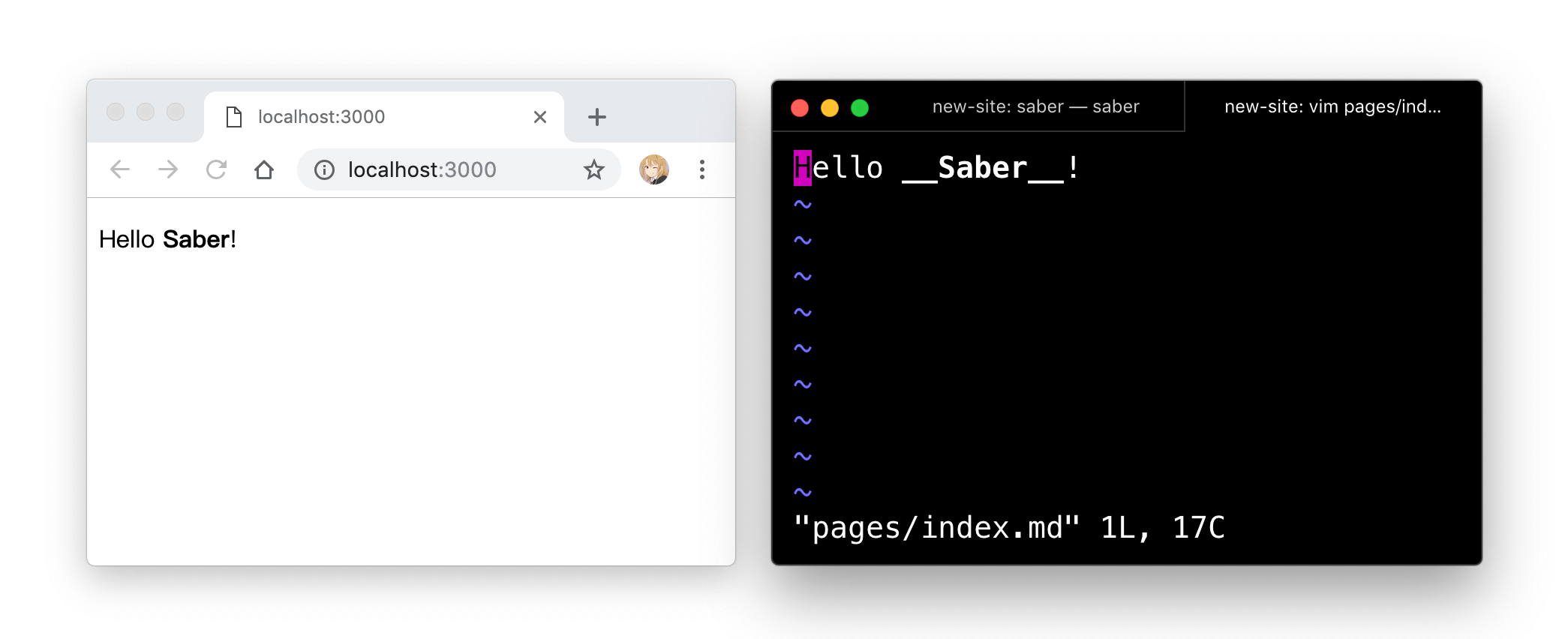
Hello __Saber__!And run saber in your project:

./pages/index.mdmaps to/./pages/about.mdmaps to/about.html./pages/docs/index.mdmaps to/docs- and so on..
Note: If you don't like the .html suffix, feel free to customize the permalinks.
A page is made of two parts, the page data (optional) and the page content. Page data is a mechanism for the page component to communicate with its layout component.
In a markdown page you can set page data with front matter:
---
title: Hello World
layout: page
---
This is a page.Then this page will use the page layout from your layouts directory or pre-configured theme directory. The page data will be available in the layout component as page prop, e.g. in the layout component you can access the title via page.title. The page content will be available as the default slot, you can use it like this: <slot name="default"></slot>. Check out Layouts for more details.
In a .vue or .js page, you can't use front matter to set page data, instead you can use the ES export keyword:
<template>
<div>This is a page.</div>
</template>
<script>
export const data = {
title: 'Hello World',
layout: 'page'
}
</script>Note that the value of data must be an object literal.
Posts
Posts live inside ./pages/_posts, they are just a special kind of pages. The default value of page.type will be post instead of page.
Check out Page Interface for more details.